随着信息技术的快速发展,软件登录界面作为人机交互的第一道门槛,其设计至关重要,Axure RP是一款功能强大的原型设计工具,广泛应用于软件界面设计领域,本文将详细介绍如何使用Axure RP设计一款简洁、实用、安全的登录界面。
登录界面的设计理念
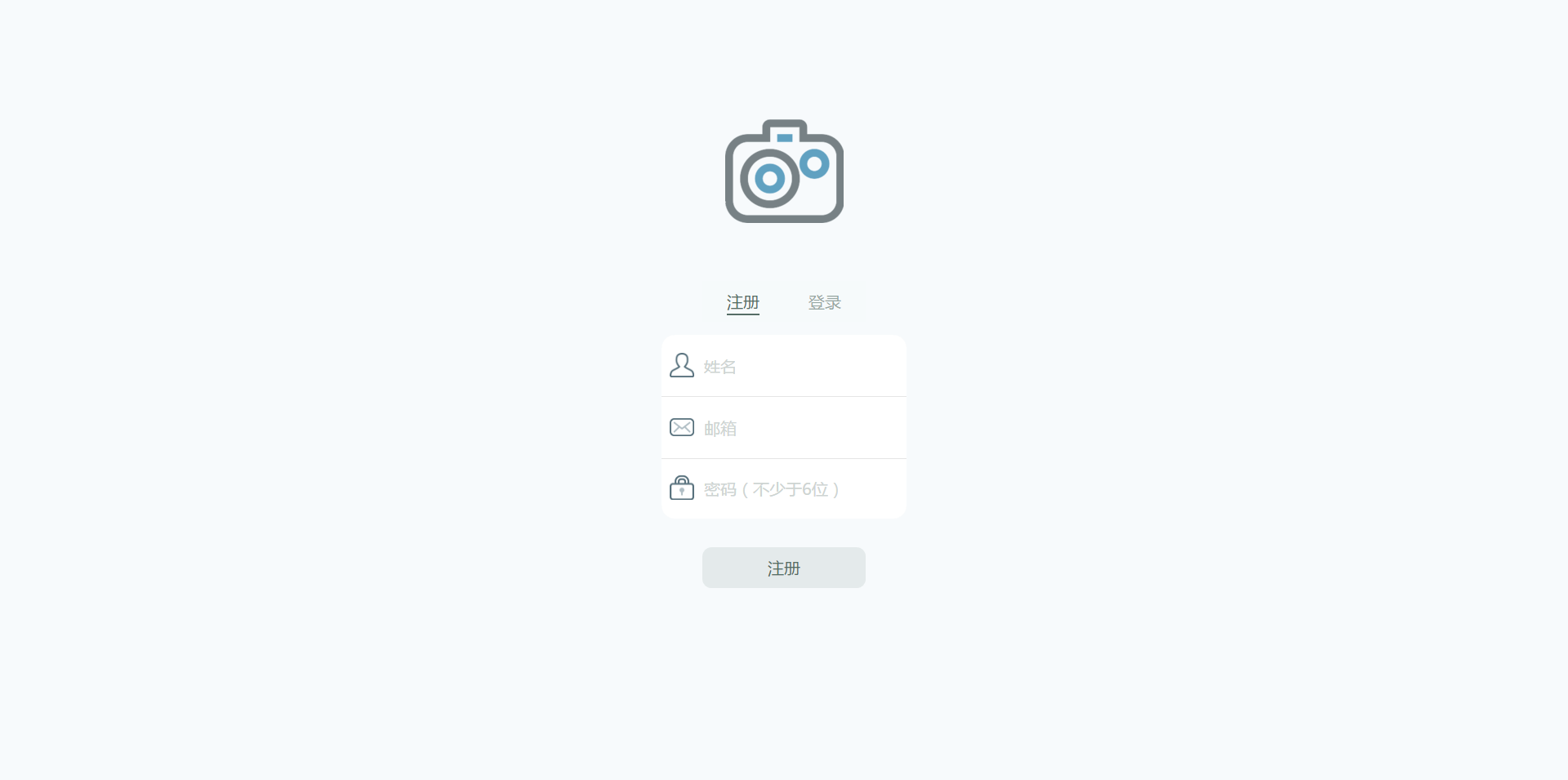
在设计登录界面时,我们需遵循“用户友好、简洁明了、安全可靠”的原则,界面要易于用户理解和使用,同时要确保用户信息的安全,一个优秀的登录界面应具备以下特点:清晰的标题、易于输入的表单、合理的布局以及必要的安全验证。
Axure RP登录界面设计步骤
1、新建项目并设置画布
启动Axure RP软件,新建项目,根据需求设置画布大小,选择合适的分辨率,为了简化设计过程,我们可以使用Axure RP提供的模板作为登录界面的基础。
2、设计登录界面的布局
在画布上添加必要的元素,如标题栏、输入框、按钮等,确保布局合理,使用户在输入信息时感到舒适,可以使用Axure RP的“对齐”和“分布”功能来调整元素的位置。
3、添加文本输入框
在登录界面中,我们需要两个文本输入框,分别用于输入用户名和密码,使用Axure RP的文本框工具创建这两个输入框,并设置相应的标签,为了确保用户体验,我们需要为输入框设置合适的宽度和高度。
4、添加按钮
登录界面需要至少两个按钮:“登录”和“忘记密码”,使用Axure RP的按钮工具创建这两个按钮,并为其添加相应的文本,为了确保用户能够轻松点击按钮,我们需要将按钮放置在合适的位置。
5、添加安全验证
为了提高登录界面的安全性,我们可以添加验证码功能,使用Axure RP的图片工具添加验证码图片,并使用文本框工具添加一个用于输入验证码的输入框,为了增强安全性,我们还可以设置验证码的刷新功能。
6、设置交互效果
为了使登录界面更加生动,我们可以为其添加一些交互效果,当用户点击“登录”按钮时,我们可以添加一个加载动画效果,我们还可以为输入框添加焦点效果,以便用户更容易找到输入框位置。
测试与调整
完成登录界面的设计后,我们需要进行测试以确保其正常运行,在测试过程中,我们需要注意以下几点:
1、检查输入框是否易于输入;
2、检查按钮是否易于点击;
3、检查安全验证功能是否正常;
4、检查交互效果是否达到预期效果。
测试过程中如发现任何问题,应及时调整并修复,调整完成后再次进行测试,直至满足设计要求。
本文详细介绍了如何使用Axure RP设计一款简洁、实用、安全的登录界面,通过遵循“用户友好、简洁明了、安全可靠”的原则,我们设计了一个包含标题栏、输入框、按钮和安全验证的登录界面,在测试与调整阶段,我们确保登录界面的各项功能正常运行,并达到预期效果,通过本文的学习,读者可以掌握使用Axure RP设计登录界面的基本方法和技巧。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...