随着互联网的普及和技术的飞速发展,人们对网站或应用的登陆界面要求越来越高,一个好看的登陆界面不仅能够吸引用户的目光,提升用户体验,还能反映出网站或应用的专业性和品牌形象,本文将探讨如何设计一个好看的登陆界面,并阐述其重要性。
好看的登陆界面的重要性
1、提升用户体验:一个美观、简洁、直观的登陆界面能够给用户带来愉悦的使用体验,使用户愿意继续使用该网站或应用。
2、塑造品牌形象:登陆界面作为网站或应用的重要组成部分,其设计风格和品质直接影响着用户对品牌的第一印象。
3、提高转化率:一个吸引人的登陆界面能够促使用户进行注册、登录等操作,从而提高网站的转化率。
如何设计好看的登陆界面
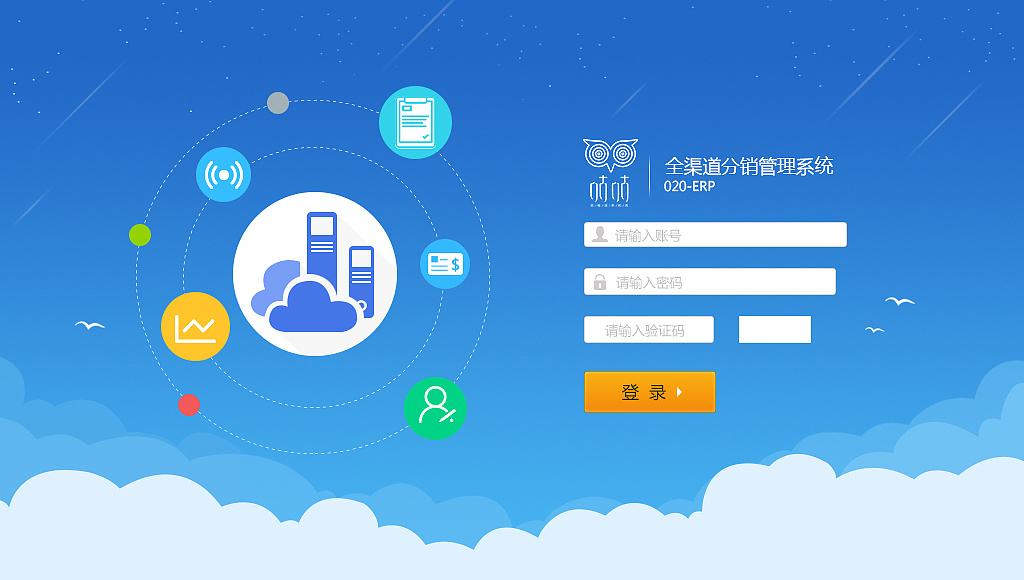
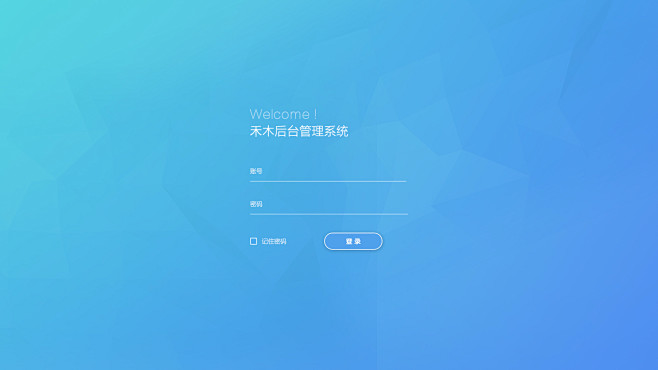
1、界面布局:采用简洁大方的设计,避免过于复杂的元素,合理的布局能够使界面看起来更加和谐统一。
2、色彩搭配:选择符合品牌调性的颜色,同时注意色彩的搭配和对比,以营造出舒适、和谐的视觉效果。
3、字体选择:选择清晰、易读的字体,以便用户快速识别,字体的大小和样式要统一。
4、图像与图标:使用高质量的图像和图标,以增强界面的吸引力,图标应简洁明了,易于理解。
5、动画效果:适当的动画效果可以提升用户体验,增强界面的互动性,但动画效果不宜过于复杂,以免分散用户的注意力。
6、输入框设计:输入框是登陆界面的核心部分,应置于显眼位置,方便用户快速找到,输入框的样式要简洁、易用。
7、响应速度:确保用户在输入信息后,系统能够快速响应,提高用户体验。
实例分析
以知名社交网站为例,其登陆界面设计就十分出色,布局简洁明了,主要元素包括品牌logo、输入框、密码框以及登录按钮,色彩搭配符合品牌调性,给人一种舒适、和谐的感觉,图标和图像的使用恰到好处,增强了界面的吸引力,动画效果流畅自然,提高了用户体验,该网站的登陆界面还具备高度的响应速度,确保用户能够快速完成登录操作。
1、简洁明了:避免过于复杂的元素和设计,让用户一目了然。
2、色彩搭配:选择与品牌调性相符的颜色,并注意色彩的搭配和对比。
3、字体选择:选择清晰、易读的字体,统一字体大小和样式。
4、图像与图标:使用高质量的图像和简洁明了的图标。
5、动画效果:适当的动画效果可以提高用户体验,但不宜过于复杂。
6、输入框设计:将输入框置于显眼位置,方便用户快速找到,确保易用性。
7、响应速度:提高系统的响应速度,确保用户能够快速完成操作。
8、安全性:在设计中融入安全元素,如验证码、安全提示等,增强用户对网站或应用的信任度。
9、兼容性:确保登陆界面在不同设备和浏览器上都能正常显示,提高用户体验。
10、测试与反馈:在设计过程中进行测试,收集用户反馈,不断优化登陆界面设计。
一个好看的登陆界面对于网站或应用的重要性不言而喻,设计师需要不断学习和探索新的设计理念和技术,以打造出令人惊艳的登陆界面,关注用户需求和市场趋势,持续优化登陆界面设计,提高用户体验和转化率。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...